هر کاری که دارید واسه وبسایتتون انجام میدید مثل سئو تکنیکال مثل دستهبندیهای محصولات و مقالات، مثل برچسبهای خیلی خوبی که واسه محصولاتتون دارید قرار میدید، مثل لینکسازیهای هدفمند، مثل هدینگهای خیلی خوبی که داخل مقالاتتون به کار میبرید، مثل سئوی داخلی سایت، لینکسازیهای داخلی، رپورتاژ آگهی، لینکسازیهای داخلی نوفالو و فالو و هرکار مثبتی که دارید واسه سئو سایتتون انجام میدید همهی اینها خیلی خوب هستند و همهی اینها رو با قدرت انجام بدید اما اگر غافل بشید از سرعت وبسایتتون تمام این زحماتی که کشیدید همش نابود میشه یعنی تمام زحماتتون بینتیجه هستش.
ببینید دوستان اگر تا انتهای این مطلب با من همراه باشید هم درمورد سرعت وبسایت چند تا نکته بهتون میگم که حتما این نکات را داخل وبسایتتون پیاده کنید و همینطور ابزارهای تست سرعت رو بهتون معرفی میکنم که از این ابزارها استفاده کنید و از این ابزارها از چه قسمتهاییشون استفاده کنید و اون نتایجی که میخواهید رو بتونید دریافت کنید.
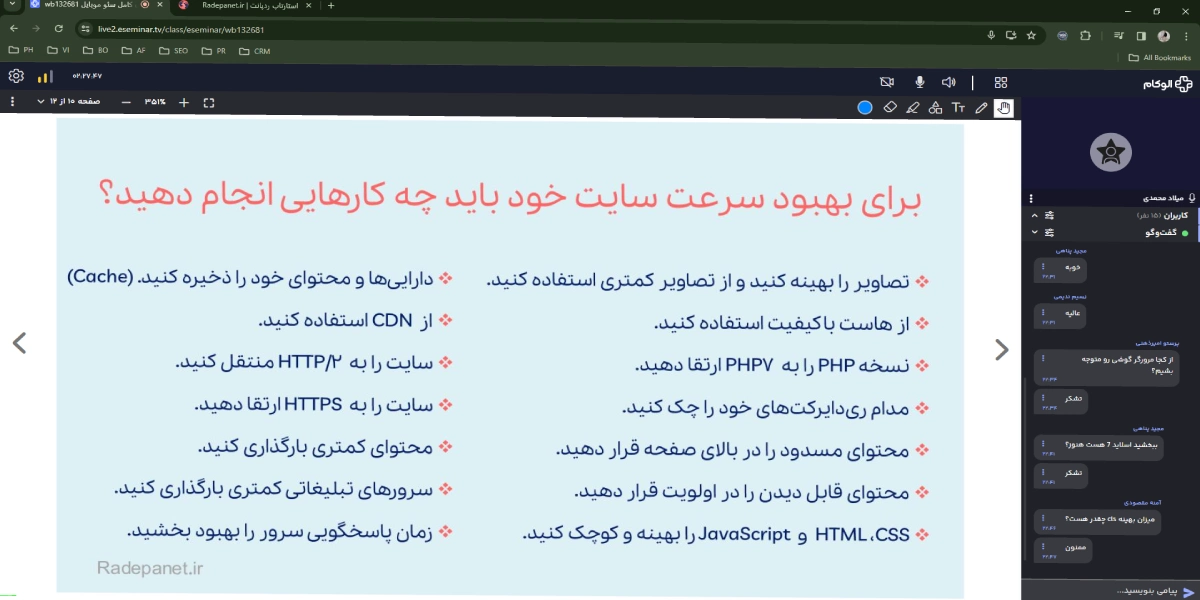
سرعت وبسایت به چند عامل بستگی داره که خب این بحثش جداست و خیلیاتون میدونید که به چه چیزهایی بستگی داره و این موارد رو من باید بهش اکتفا کنم و بررسیشون کنم؛ این 2 مورد رو در نظر بگیرید:
- تصاویر باکیفیت بالا و با حجم پایین و با فرمت webp داخل وبسایتتون آپلود کنید و اینهارو داخل سایتتون تو صفحات سایتتون قرار بدید حالا چه تصاویر محصول و چه تصاویر مقالات هست.
- کدهای برنامهنویسی: اگر از وردپرس دارید استفاده میکنید کدهای برنامهنویسی قالب و افزونهها رو بهینه کنید. افزونههایی هستن که هم رایگان هم پولی داخل مخزن وردپرس هستند که میتونید از این افزونهها برای اینکار استفاده کنید.

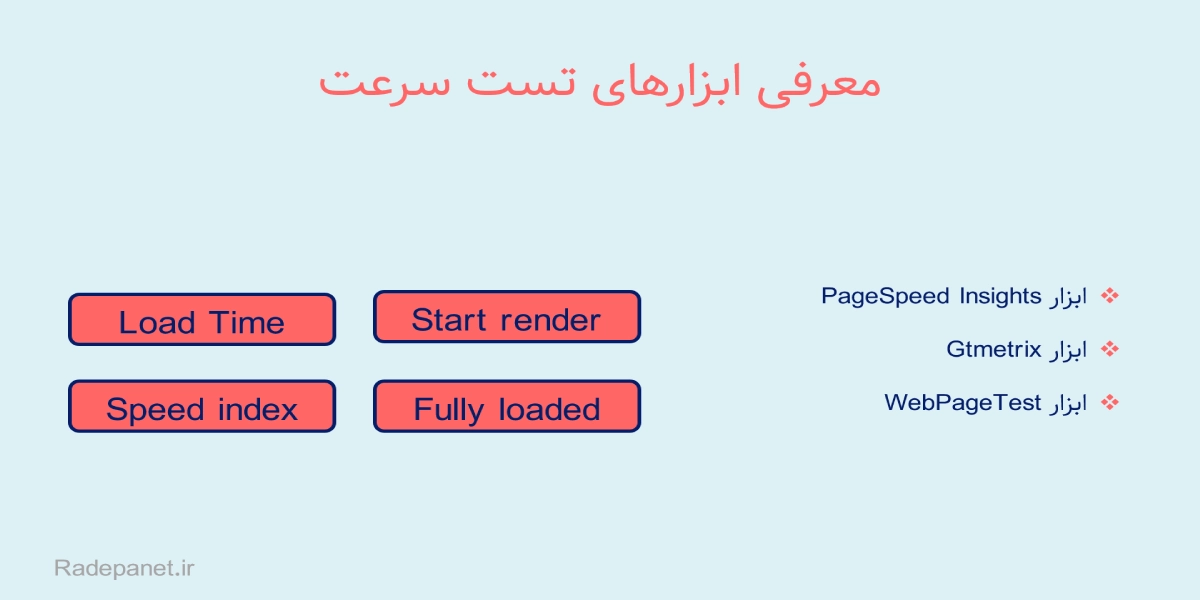
معرفی ابزارهای تست سرعت وبسایت
افزونههایی که میتونم معرفی کنم این موارد هستند:
- Page Speed Insights
- GTmetrix
- Webpage Test
شاید این ابزارها رو بشناسید ولی یه مختصر و کوتاه در مورد این ابزارها بهتون بگم کارشون چی هستش و چطوری دارند کار میکنند.
ابزار Page Speed Insights
ابزارPage Speed Insights: که به اختصار به اون PSI هم گفته میشه معتبرترین ابزار تحلیل سرعت سایت هست. دقیقا مطابق با معیارهای مدنظر گوگل طراحی شده توی PSI وضعیت سایت در 2 حالت دستکاپ و موبایل تو بازهی 1 تا 100 اندازهگیری میکنه. هر چه این عدد بالاتر باشه وضعیت سایت شما خیلی خوبه هست.
ابزار GTmetrix
ابزار GTmetrix که یه ابزار قوی و پرطرفدار جزء ابزارهای آنلاینه برای حفظ سرعت بارگذاری صفحات وبسایت که تو حالت کلی سایت شما رو تو 3 بخش اصلی Performance, Structure و Web vitals بررسی میکنه. این ابزار تو بخش Performance، سایت شما را براساس عملکرد کارایی که دارد، بررسی میکنه و معیار سنجش اون براساس ابزار PageSpeed Insights هستش و نتایج اون به صورت درصد به شما نمایش میدهد.
در بخش Structure، سایت شما براساس تجربهی کاربری یا (UX) که برای مخاطب شما رقم میخورد، بررسی میشود و نتایج این بخش نیز به صورت درصد برای شما نمایش داده میشود.
ابزار Webpage Test
ابزار Webpage Test هم به کمک این ابزار هم میتونید زمان و نحوهی لود صفحات سایتتون رو تو مرورگر تو حالتهای مختلف مثل دسکتاپ، iPad و تبلت بررسی کنید که یکم از 2 ابزار قبلی زمان لودش و آنالیزش بیشتره ولی آنالیز دقیقی داره و بهتون آمارهای دقیقی رو میدهد.
دوستان عزیز این ابزارها کار کردن باهاشون خیلی راحت هست. اونایی که نمیدونند وارد وبسایتاشون بشن حتی بعضیهاشون نیاز هست که از VPN استفاده کنید تا بتونید وارد وبسایتشون بشید و ازشون استفاده کنید. کار کردن باهاشون خیلی راحته، رابط کاربری آسونی دارند یه کادر جستوجو دارند که اسم دامنهتون رو یا یکی از صفحات سایت رو در کادر جستجو وارد کنید. میتونید آن صفحه را کامل آنالیز کنید. اگه وارد سایت Webpage Test شدید یا Page Speed Insights شدید اون صفحهای که مدنظرتونه میخواهید تو موبایل یا توی اون صفحه محصول یا اون صفحه مقالات یا اون صفحه دستهبندی که سرعت این صفحه به چه صورت هستش حالا چه تو موبایل چه تو iPad چه تو دسکتاپ میتونید از این ابزارها استفاده کنید.
قسمتهای مهم برای آنالیز سرعت وبسایت

یک اِلمان خیلی مهمی که تو این ابزارها یا هر ابزار دیگهای که میشناسید وجود داره چه چیزی هستش دقیقا این 4 تا مورد هستش دوستان شما از ابزاری که دارید استفاده میکنید چه از این 3 تا چه از بقیهی مواردی که خودتون هم میشناسید این 4 تا مورد رو باید در نظر بگیرید.
- Load time
- Start render
- Speed index
- Fully loaded
Load time: اگر از این ابزارها استفاده کردید و Load Time رو دیدید یعنی نشوندهندهی مدت زمان بارگذاری صفحه برای مرورگر مدنظر هستش.
Start Render: هم که زمانی که مرورگر شما به بارگذاری صفحه میکنه اون شروع هستش.
Speed Index: هم که متوسط زمانیکه تو اون قسمت قابل مشاهدهی صفحه نمایش داده میشه.
Fully loaded: هم زمانی که طول میکشه تا صفحه به طور کامل لود بشه.
از هر ابزاری که باز دارم برای یادآوری تکرار میکنم از هر ابزاری که استفاده میکنید چه از این 3 تا مورد و چه از مواردی که خودتون اطلاع دارید یا میشناسید این چهار تا مورد را باید رنگ سبزش رو ببینید یا نهایتا رنگ نارنجی، رنگ قرمز رو ببینید یکی از این موارد رنگ قرمزش رو باید بهبود بدید اون صفحه رو اون قسمته از سایت رو باید بهبودش بدید و درصدشون بالا باشه.
بهترین بازه تایمی که خوده گوگل اعلام کرده 2 ثانیه یا نهایتا 2.5 ثانیه هستش زیرا بالای 2.5 ثانیه سایت خیلی خوبی نیستش سایتهایی که دیگه 4 ثانیه یا 5 ثانیه لود میشن اون سایتها دیگه افتضاح هستند.
سخن پایانی
همه ما از بالا بودن سرعت وبسایت اطلاع داریم و میدونیم که سرعت سایت اگر بالا نباشد، تمام زحماتمون بدون نتیجه خواهد بود. امیدوارم این مطالب به درتون خورده باشه و در آخر هم پیشنهاد میکنم که وبینار بالابردن سرعت سایتهای وردپرسی را تماشا کنید.






خوب بود. نکات باارزشی و همینطور کاربردی بود.
سایت Webpage Test، خیلی سایت خوبیه هست و برای آنالیز صفحات سایت تو نسخه دستکاپ و موبایل حرف نداره. تنها مشکل توی قطع و وصل بودنش هست که با IP ایران ناسازگار هست.
در حال مقاله خوبی بود. دمتون گرم