سلام در این مطلب قصد دارم شما را با سئو و بهینه سازی تصاویر آشنا کنم. اگر وردپرس کار، وبمستر با مدیر سایت هستید میتوان به جرات گفت که سئو کردن تصاویر در وبسایت یکی از اقدامات کاربردی برای دریافت ورودی کاربران از گوگل میباشد. و در انتها هم ابزاری برای ادیت و ساخت تصاویر باکیفیت معرفی میکنم. تا انتهای مطلب همراه من باشید.
استفاده از تصاویر یونیک در سایت
اولین نکتهای که باید بهتون بگم این است که اگر برای سئو سایتتون دارید کاری انجام میدهید و برای محتواگذاری اقداماتی را انجام میدهید و طراح گرافیک هستید. حتما از تصاویری که خودتون طراحی کردید استفاده نمایید. در انتهای مطلب هم به شما عزیزان ابزار طراحی معرفی میکنم. سعی کنید تصاویر یونیک باشد و تصاویر طوری باشد که خودتان خلقش کرده باشید و اگر هم تصاویری باشه که خودتون عکسبرداری کرده باشید، عالی هست. یعنی دیگه حرفی درونش نیست و در گوگل رتبههای خوبی رو از طرف این دسته از تصاویر دریافت میکنید. همانطور که شما اگر در قسمت پنل Console Googleتان رفته باشید، قسمتی به نام Image داره که از طریق این قسمت آمار ورودیها سایتتون رو گوگل بهتون نمایش میدهد.

اگر کسانیکه میخواهند اون ورودیها را داشته باشند باید این نکاتی که در این مطلب گفته میشود را حتما رعایت کنند. شاید سوالی که برایتان پیش بیاید، بگویید که من سایتم به صورتی هست که نمیتونم مثلا تصاویر یونیک داشته باشم که خودم عکسبرداریاش را کرده باشم. نمیتونم از جایی دیگر تصاویر را بدست بیارم مجبور از خود اینترنت دانلود کنم. اوکیه.. من برای اینکار به شما پیشنهاد میکنم از سایت Dribbble.com استفاده کنید.
سایت Dribbble.com
سایت Dribbble یک سایت خیلی خوبی هستش که تصاویر با کیفیتی داره، تصاویری که واقعا کیفیتشون حرف نداره، حالا خودتون وارد سایتش بشید و مشاهده کنید. شما میتونید از طریق این سایت تصویری که مدنظرتون هست رو جستجو کنید و دانلود نمایید. تصاویر با موضوعات مختلفی در این سایت دستهبندی شدند و شما میتونید با گذاشتن کمی وقت بهترینها رو برای کسبوکارتان انتخاب و استفاده کنید.
اما من برای چه کسانیکه گفتم که شما از تصاویری استفاده کنید که خودتان عکسبرداری کرده باشید. چون خود من چند سال هست که دارم سئو انجام میدهم، بعضی از کسب و کارها که پروژهشون رو گرفتم برای طراحی سایت و سئو، تصاویر وبسایتشون رو خودم رفتم و با موبایلم عکس انداختم. مثلا چه نوع کسبوکارهایی؟؟ کسبوکارهایی که دارای خط تولید هستند.در کارگاهها، کارخانهها و کارهای صنعتی انجام میدهند. شما میتونید با مراجعه کردن به اون کارگاه خودتون اقدام به عکسبرداری یونیک و اصلی کنید. (مثلاً از دستگاهها عکسبرداری کنید، از بخش خط تولید عکسبرداری کنید از افراد مشغول به کار عکسبرداری کنید.) در آخر هم داخل وبسایتتان قرار بدهید و باقطیعت بهتون میگم که اگر چند نکته بعدی رو هم که ادامه مطلب گفته میشه رو بر روی اون تصویر یونیک پیاده کنید خیلی سریع تو قسمت تصاویر گوگل تو نتایج اول قرار میگیرید. در مجموع ورودیهای زیادی رو از قسمت تصاویرش دریافت میکنید.
پس آنهایی که شرایط عکس انداختن با موبایل یا دوربین خود را ندارند، از سایت Dribbble.com اقدام به دانلود تصویر مورد نظر شوند.
نکات سئو تصاویر سایت
حالا میریم به قسمت پنل مدیریت وردپرس بخش رسانه و در اینجا قصد دارم چند نکته دیگر برای سئو تصاویر سایت بگویم. این نکات شامل:
- معرفی بهترین فرمت تصاویر در سایت
- ابعاد استاندارد تصاویر در سایت
- استفاده از تگ ALT در تصاویر وردپرس
- نام مرتبط برای تصاویر قرار دهید
بهترین فرمت تصاویر در سایت
به فرمت تصاویر حتما توجه کنید. در دنیای وب برای تصاویر چندین فرمت وجود دارد، (png, jpeg, webp, jpg, gift). فرمتی که بیشتر در وب شناساییتر هست و خود طراحان وبسایت بیشتر ازش در کدنویسیهایشون ازش استفاده میکنند، یکی از این فرمتها هست. پیشنهاد شخص من فرمتهای jpeg و webp هست. سعی کنید اولویت اولتون فرمت webp که مورد علاقه گوگل هست باشه؛ اگر هم از فرمت webp استفاده نکردید از فرمت jpeg استفاده کنید. jpeg کیفیت خوبی داره و از طیفهای رنگی خیلی خوبی ازش استفاده میشه. فرمت png کیفیت خوبی در صفحات وب نداره و من این فرمت را برای شبکههای اجتماعی مثل اینستاگرام، فیسبوک، لینکدین، تلگرام و… بیشتر برای استفاده بنده تایید میکنم.
ابعاد استاندارد تصاویر در سایت
ابعاد خیلی مهم هست. توسط ابعاد کیفیت تصاویر بهتر نمایش داده میشود. اگر شما از ابعاد خیلی خوبی برای سایتتان استفاده نکنید، بدون شک نتایج قابل قبولی هم دریافت نمیکنید. سایت به صورت بینظم به کاربران نمایش داده میشود. هنگامی که خزندگان گوگل در صفحات وبسایتتان میخزند، از ابعاد بهم ریخته سایتتان اطلاع پیدا میکنند و سایتتان را بینظم به کاربران نمایش میدهند و این خوب نیست. سعی کنید از ابعاد استانداردی در وبسایتتان استفاده نمایید. سوال: ابعاد استاندارد را از کجا متوجه شوم؟ اگر از وردپرس و قالبهای آماده استفاده میکنید یا کدنویسی اختصاصی برای سایت داشتید از کسی که طراح یا پشتیبان اون قالب سایت هست؛ بپرسید. اگر مارکتهایی همچون ژاکِت، قالب وردپرس خریداری میکنید. از کسی که اون قالب رو ارائه میدهد بعد خرید از قسمت تیکت ازش بپرسید. اگر هم از مخزن قالبهای رایگان وردپرس استفاده میکنید، باید وارد سایتهای خود قالب شوید و در قسمت مشخصات قالب اطلاعات ابعاد را بدست بیاورید.
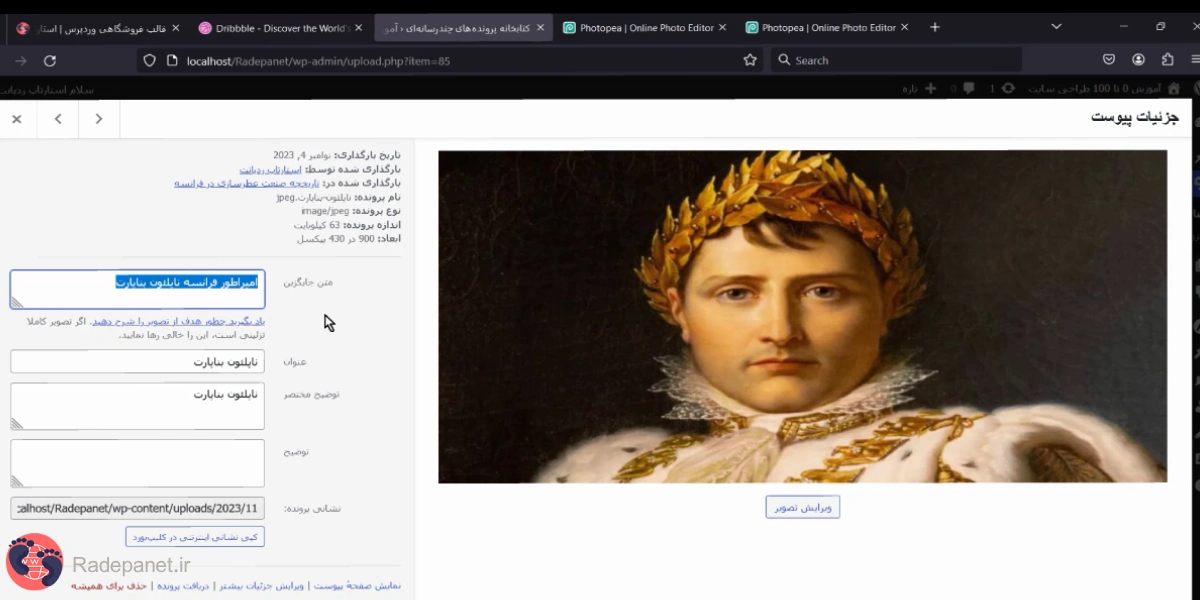
استفاده از تگ ALT در تصاویر وردپرس

تگ ALT به معنی متن جایگزین است. ببینید گوگل خودش نمیتونه تصاویر رو ببیند و از طریق تگ ALT متوجه میشه که این تصویر چی هست. وقتی که محتوا رو ایندکس میکنه به تصویر محتوا که میرسه باید اون تصویر مرتبط باشه با اون پاراگراف قبلی که خوندش یا پاراگراف بعدی که میخونه. سعی کنید که از متن جایگزین در تمام تصاویرتون استفاده کنید، مثلا در متن جایگزین اسم مرتبط به تصویر رو قرار بدهید.
نام مرتبط برای تصاویر قرار دهید
در تصاویر که در کامپیوترتان قبل از آپلود در سایت دارید، نامش را قرار بدهید. زمانیکه شما تصاویر رو بعد عکسبرداری از موبایل یا دوربین به کامپیوتر انتقال میدهید، یا از سایتهای دیگر دانلود میکنید نامهایشان یک نام پیشفرض میباشد. شما تنها کاری که باید انجام دهید این است که نام آنها را مرتبط با تصویر قبل از آپلود در سایت تغییر دهید.
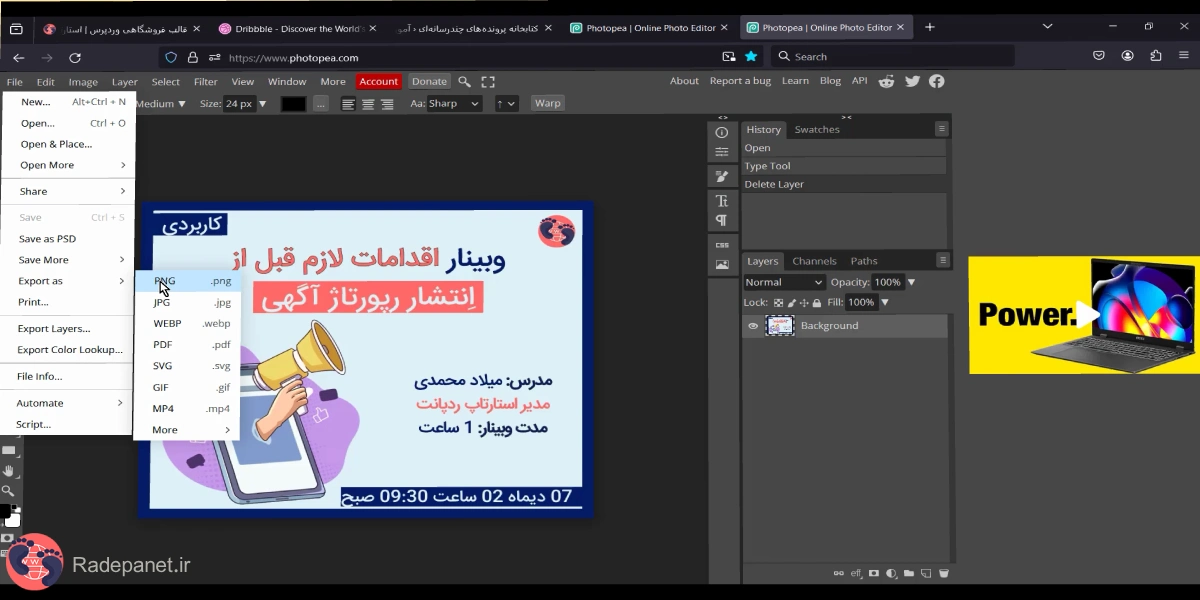
معرفی ابزار آنلاین برای طراحی تصاویر سایت

شاید خیلی از شما که در اینجا هستید، به فتوشاپ و کارکردن با آن تسلطی ندارید و اینکه نمیدونید چطور یک تصویری رو طراحی کنید. برای اینکار وارد سایت Photopea.com بشوید و توسط این سایت که رابط کاربری خیلی آسونی داره، تصاویر خود را طراحی و در صفحات سایت درج دهید. بعد از طراحی شما میتوانید با فرمتهای مختلفی از جمله webp و jpeg تصویر خود را دانلود کنید.
قابلیتهای سایت photopea.com
- استفاده از فونتهای فارسی در سایت
- حذف بکگراند تصاویر با هر فرمتی
- خروجی تصاویر با هر فرمتی که نیاز دارید
- استفاده از اکثر ابزارهای فوتوشاپ شرکت ادوبی
- خروجی تصاویر با کیفیت بالا
سخن پایانی
در این مقاله که از تجربیات 8 ساله بنده بود، سعی بر این بود که عزیزانی که در حال فراگرفتن سئو هستند و میخواهند وبسایتشان نتایج خوبی را در صفحات گوگل بگیرد بتوانند بهتر و حرفهایتر کار کنند. از شما خوانندگان عزیز سپاسگزارم که تجربیات، نظرات و پیشنهادات خود را در قسمت دیدگاهها با بنده اِشتراک بگذارید.






چه مطلب خوبی بودن آقای محمدی واقعا فک نمیکردم تصاویر یونیک انقدر تاثیر گذار باشه
مطالب عالی بود ممنونم از ابزار هایی ک معرفی کردید و مثال های خوبی که میزنید خیلی مطلب رو قابل فهم تر میکنه
عالی بود. مباحث خیلی خوبی رو آقای محمدی گفتن.
خیلی خوب بود. با بیانی خودمونی و ساده. دمتون گرم